GS1 Component Library
With an increase in the amount of webpages we were creating and updating, our team recommended to GS1 Global that we create a Figma component library. Our goal was to create library based off the established one for GS1 US to increase our efficiency in designing layouts and create better consistency between each webpage. By working alongside the development and UX teams we built a functional, in-depth library with over 1,000 components for both mobile and desktop screens. This allowed us to increase the projects we took on and spend more time considering information architecture, visual design, and interactive elements.
Agency
Bailey Brand Consulting
Role
Designer
Deliverables
Component Library
Team
Amy Grove: Associate Creative Director
Mark Willis: Director of Web Development
Ashlyne Quidley: Senior UX/UI Designer
Pippa Fung: UX/UI Designer
Sara Johnson: Designer
Jada Gibson: Designer
Our Process
We started off by meeting with our UX and development team to come up with a plan to tackle this large component library. We were at an advantage with having GS1 US’s components as a starting point but it would still require a lot of time to plan, build, test, and finalize the library.
We set up a homepage in Figma with a schedule and assigned each designer to a list of components to build. Over multiple weeks, we dedicated hours to building each component, watching tutorials, and troubleshooting problems with one another.
As each component was finished, our UX team reviewed and tested them, leaving feedback on the ones that were broken or not built correctly. We frequently collaborated with them on fixing components that we struggled with or to review our progress.
Finishing the Library
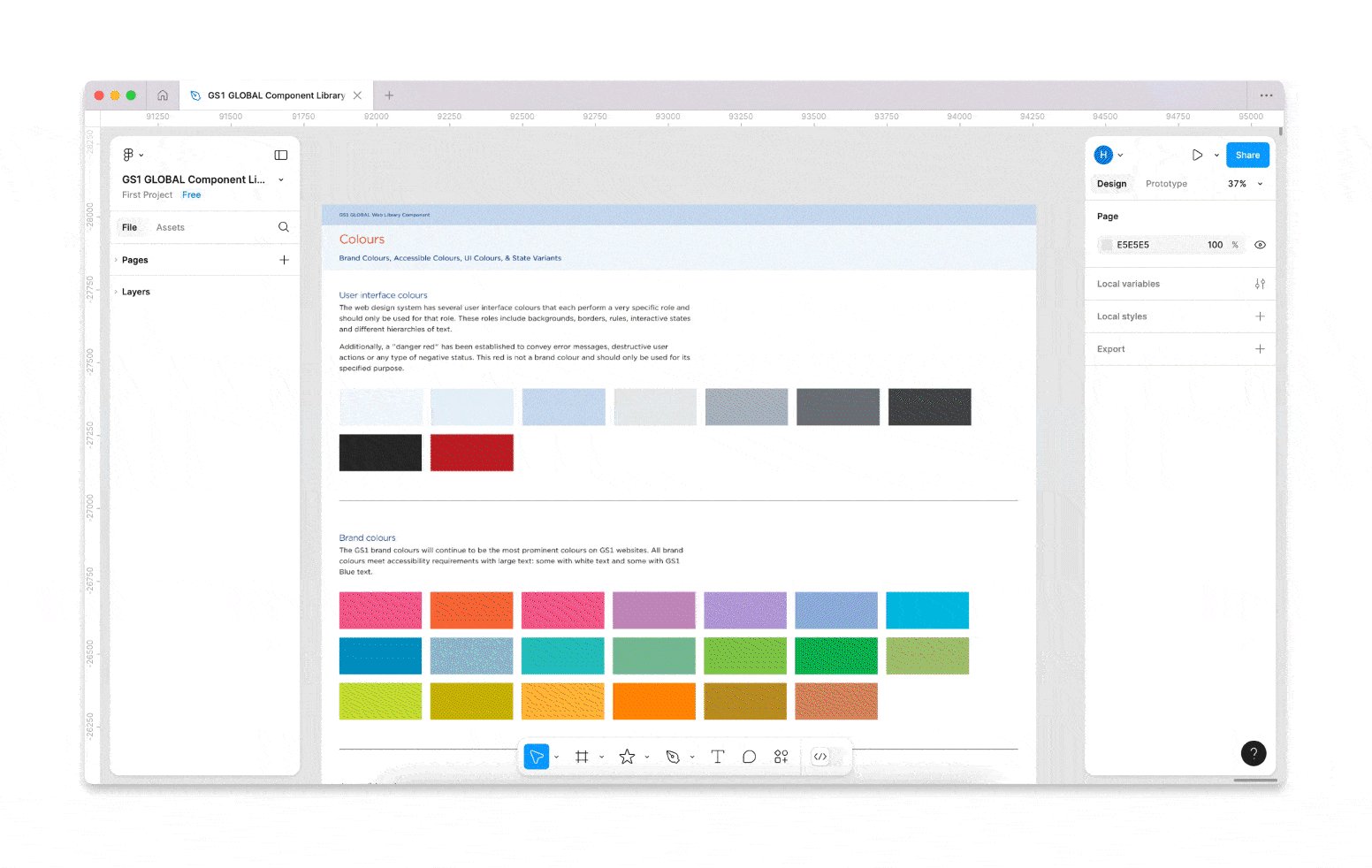
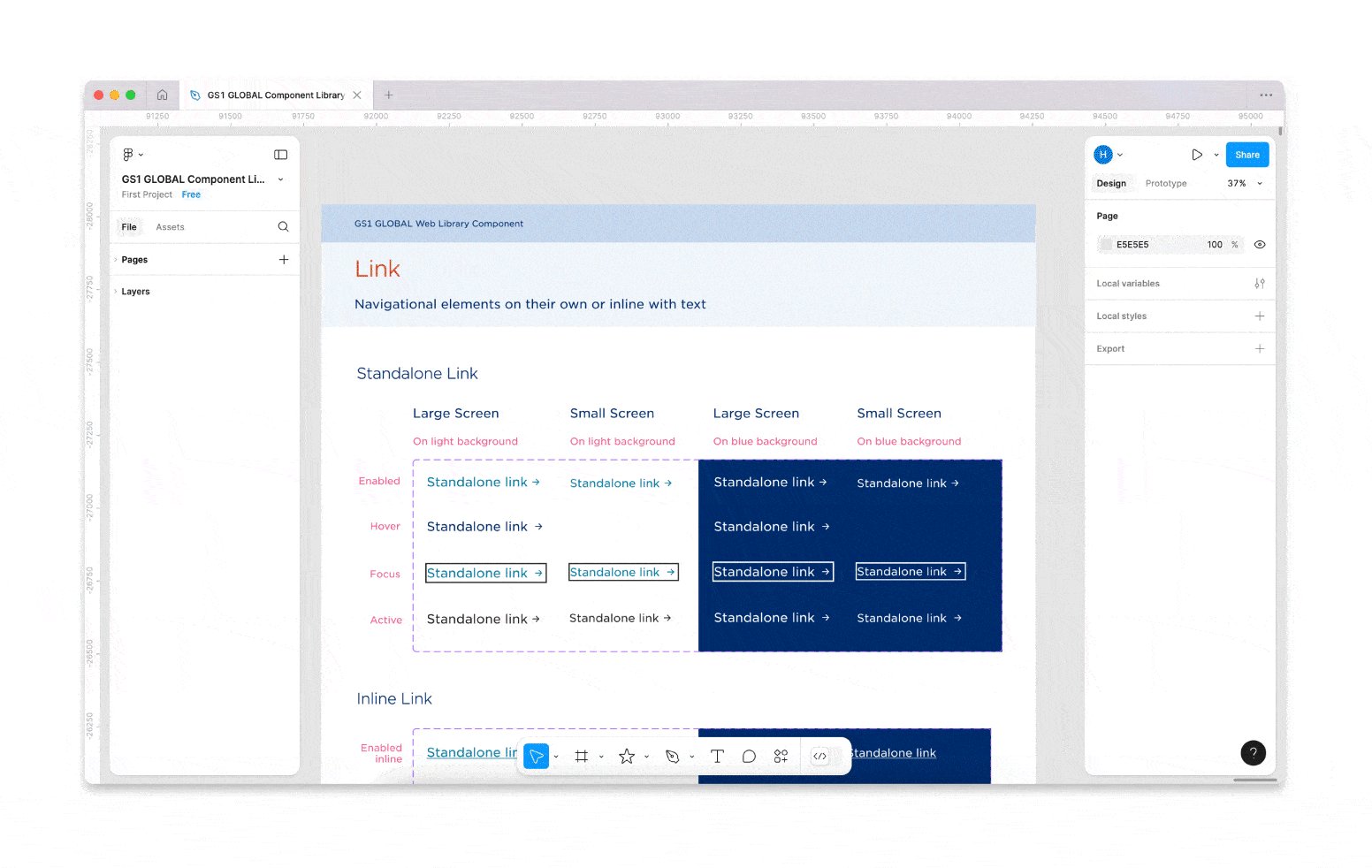
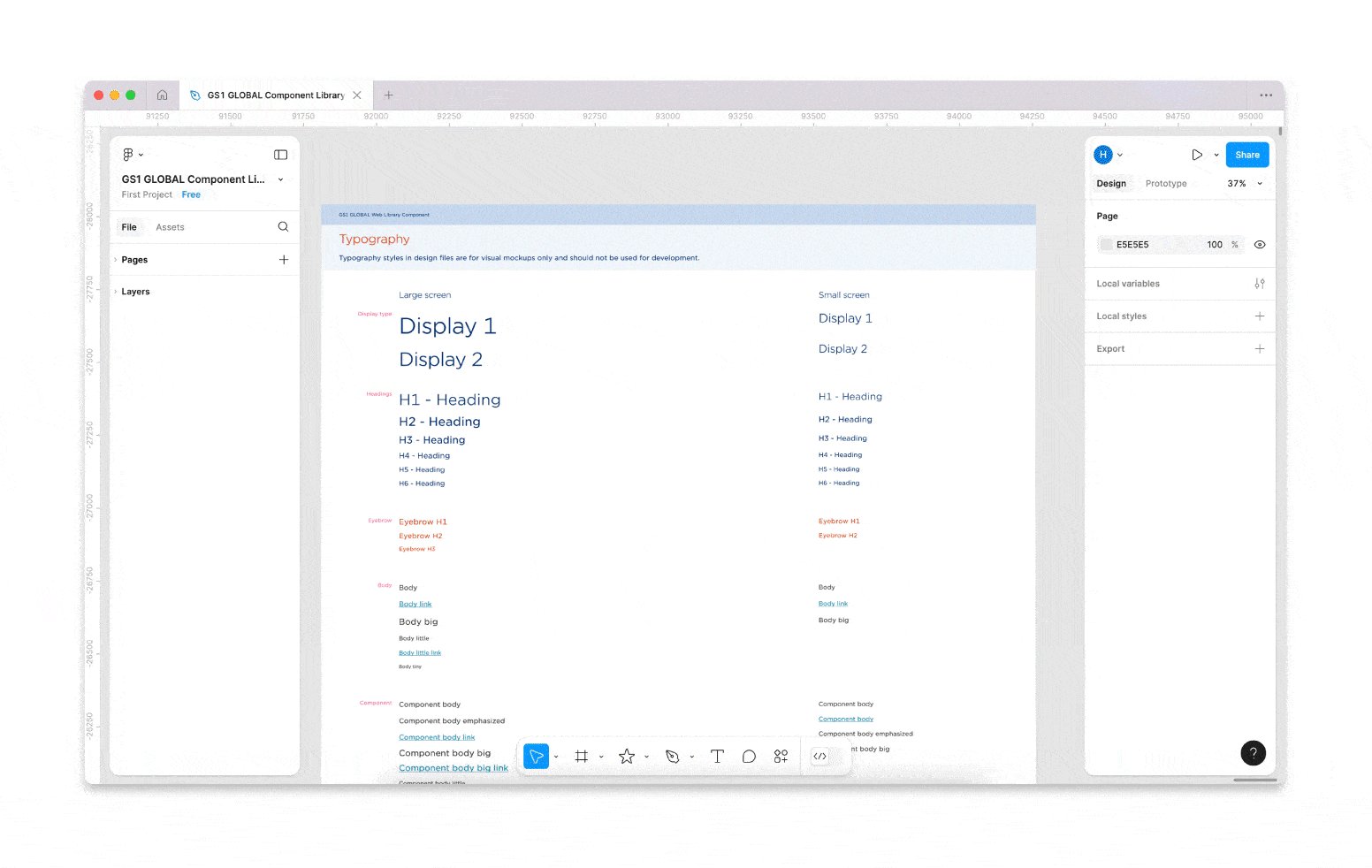
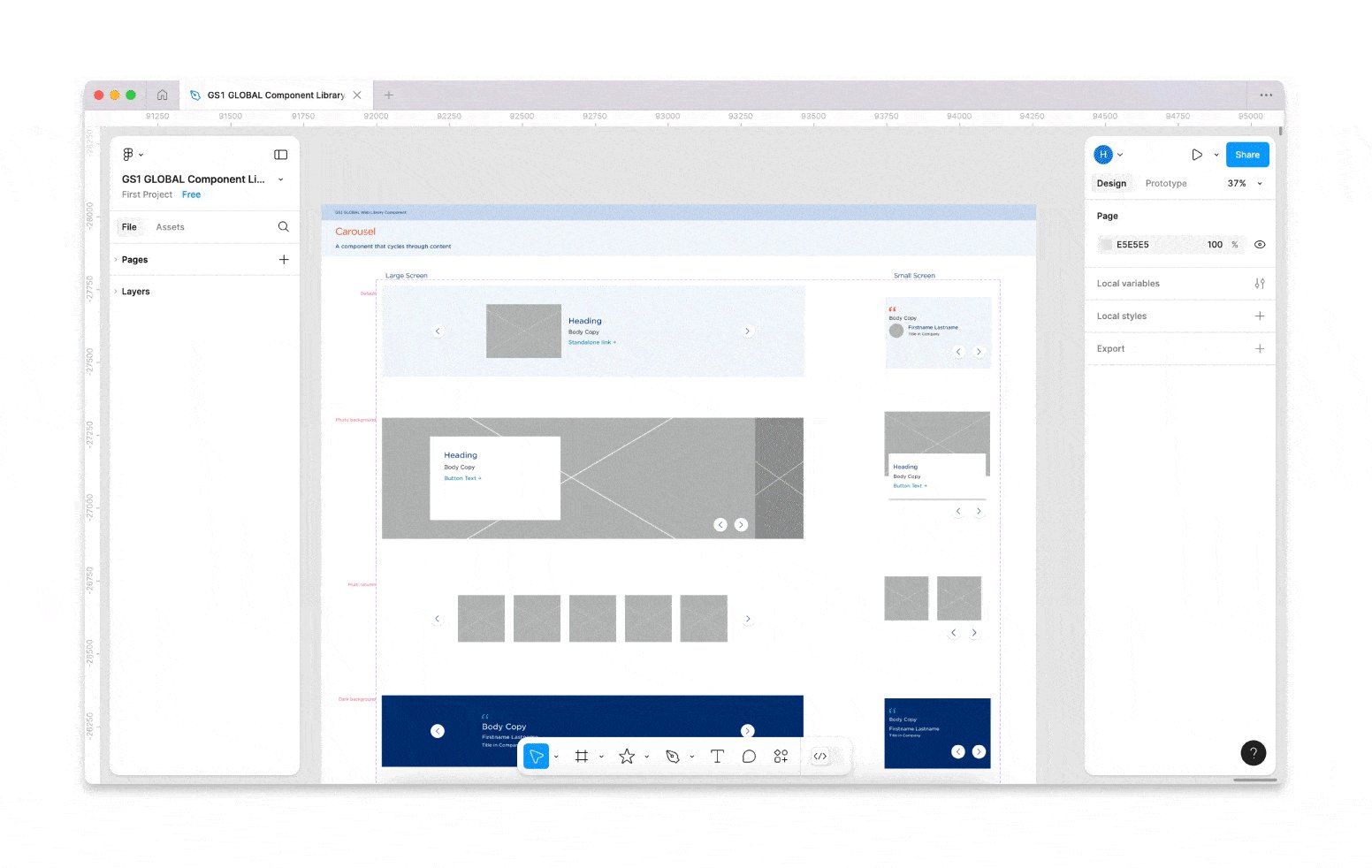
After all components were finished, we shared the library with our client to review with their development team for approval. The end result was a massive Figma component library with over 1,000 functional, interactive components.
While time intensive, the library will accelerate the team’s design process when creating webpages and applications. More thought can now go into visual design and adding interactive elements while allowing for more projects to be taken on at a time.